One of the most frequent question asked when it comes to WiFi is if we can somehow extend the range of our router. You can purchase a repeater/ WiFi booster from the market to do the job if you wish to. But it is so much fun to do it yourself.
For those people who are unaware of a WiFi booster, it extends the range of your WiFi router to give you a relatively better signal strength.
REQUIREMENTS
The following materials are required:
- A Cardboard (No special kind but it must be easily foldable)
- A Pair of scissors
- Wrapping foil (Aluminum is suggested)
- Any adhesive
- Thread
STEPS
- Cut the cardboard into a square shape.
- Paste the foil over the card board in such a manner that the cardboard is completely covered with foil on one side.

- Wait for glue to dry, then make a whole exactly at the center of the card board.

- now just fold the cardboard into an satellite like state and tie it with the thread using both the ends.


- Place this folded cardboard over the antenna of your WIFI router.

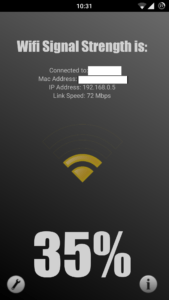
This is the cheapest method out there but it is one that works! I have been personally using this for the past 6 months. It gives about a 10-12% boost to your WiFi strength. When I checked for the signal strength with and without the DIY method, here are the results, before applying:
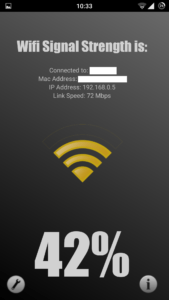
After Applying:
You can also use a tin can or some other material to achieve the same and if you are still not satisfied, get a better router or buy a repeater.
If you have any other DIY techniques, or if you found this useful, let us know in comments!

![1280px-Wi-Fi_Logo.svg[1]](https://wisdomgeek.com/wp-content/uploads/2015/05/1280px-Wi-Fi_Logo.svg1_-1024x657.png)